How To Upload Website Heroku
Heroku Hosting: Put Your Website on the Cloud
Get your angular.js website on the internet with Heroku. Write a Node.js backend, use the command line, and more!

Read the article or watch the video!
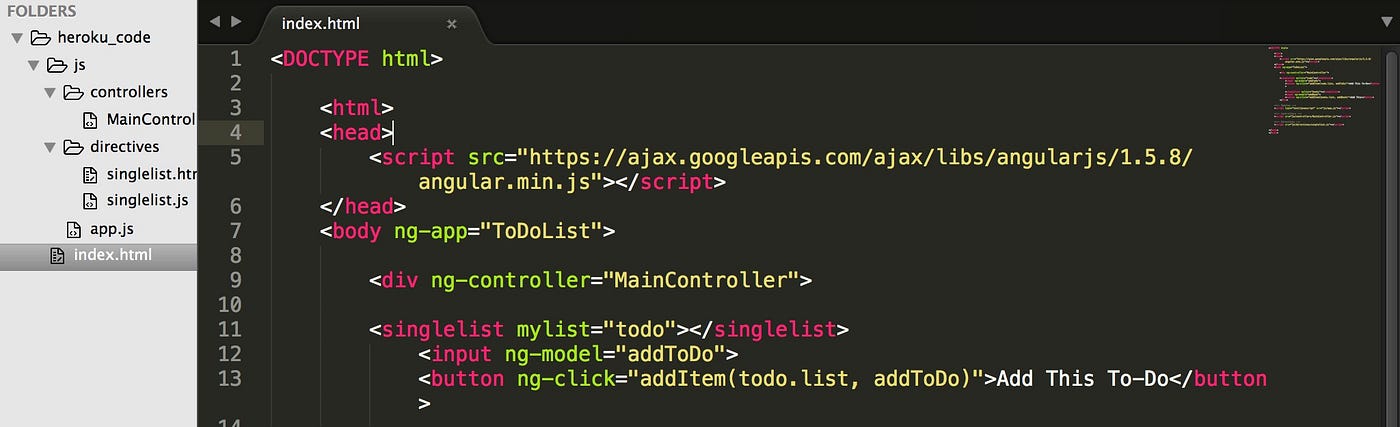
Today nosotros are going to put a local web application on the Internet with Heroku. Heroku is a place we tin host our code so that anyone effectually the world can see information technology. Let's have the lawmaking from the Angular Endpoints tutorial and put it on the web. If you haven't washed the Angular tutorial, no worries! We will barely await at that code — we are just focused on getting it on the cloud. We'll have to use Heroku because our athwart code has directives, which are dynamic and won't work on GitHub Pages.

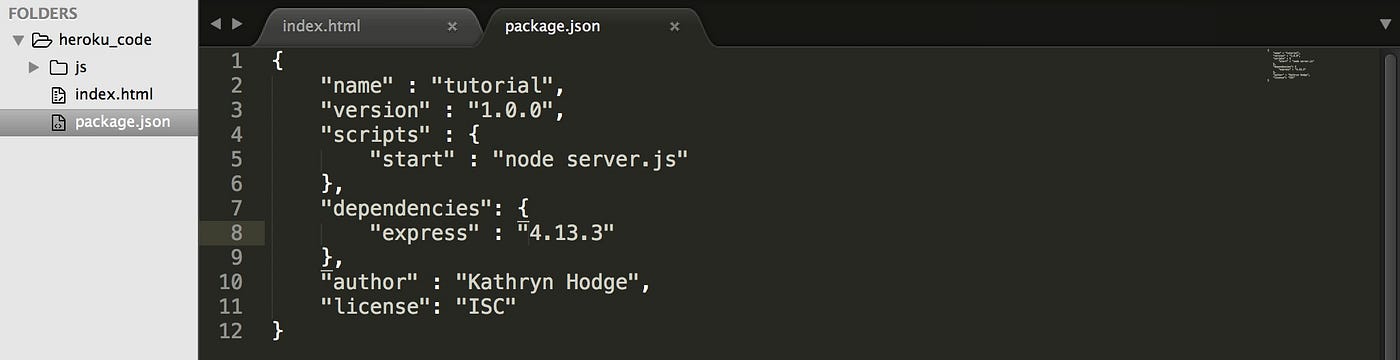
Going into our binder, we'll create a new file called package.json. This will contain all the metadata (details) near our awarding. Most importantly, it will list our dependencies that are needed to run our website and nosotros will install those dependencies subsequently. For now, only make full out your packet.json like this…

We name our app, requite it a version, and tell it to start at the server.js file. We will be writing the dorsum-end (or server-side) of our application in the server.js file with something called Node.js. Node.js is a platform that allows us to write our server-side in JavaScript instead of some other back-finish language. Before, when we created the HTML, CSS, and Athwart.js side of our application, nosotros were creating the front end-finish — now we are writing the back-end.
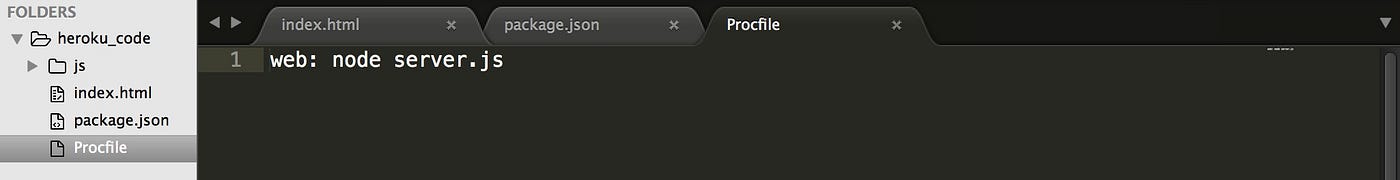
We also have ane dependency, Express (Version 4.13.3), and this is a Node.js framework that makes it like shooting fish in a barrel to get our server up and running. Next, we'll create our Procfile, which will tell Heroku what command to run and where to look to get-go our server. In this case, it should look to the server.js file.

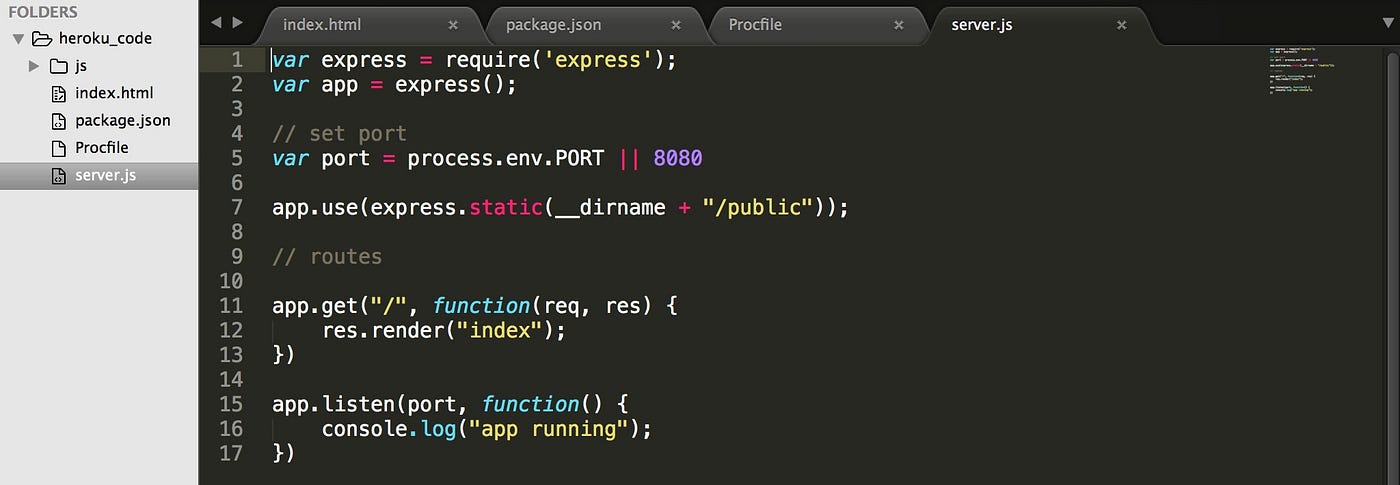
Lastly, nosotros will write out server.js file with Node and Limited.

First, we require Express and create an Limited application. And so, we set the port number, which could evaluate to i of two things. With process.env.PORT, we allow Heroku to set the port number (unremarkably port 5000) and if that doesn't work, so nosotros default to port 8080.
Next, we write app.use(express.static(__dirname))s so that our static files (images, CSS) tin can exist served and shown on the webpage. __dirname evaluates to the file path of the directory (folder) and then all of our static files should be in or nested within this directory. With app.go(), we prepare up some routing for our application. When information technology is first loaded ('/'), nosotros run a function with the request and the response equally parameters and tell the response to render the index (actually index.html) file. This file will be able to admission all of our front-terminate code, including our directives, since everything is linked inside of it.
Finally, we kickoff our server. In the world of the Internet, users search a URL and past doing so, they transport a request. The server, which is always listening for requests, sends a response that contains the webpage. To start our server, we have to go it to heed so we run the app.listen() office with the port number we set earlier and print out that the app is running.
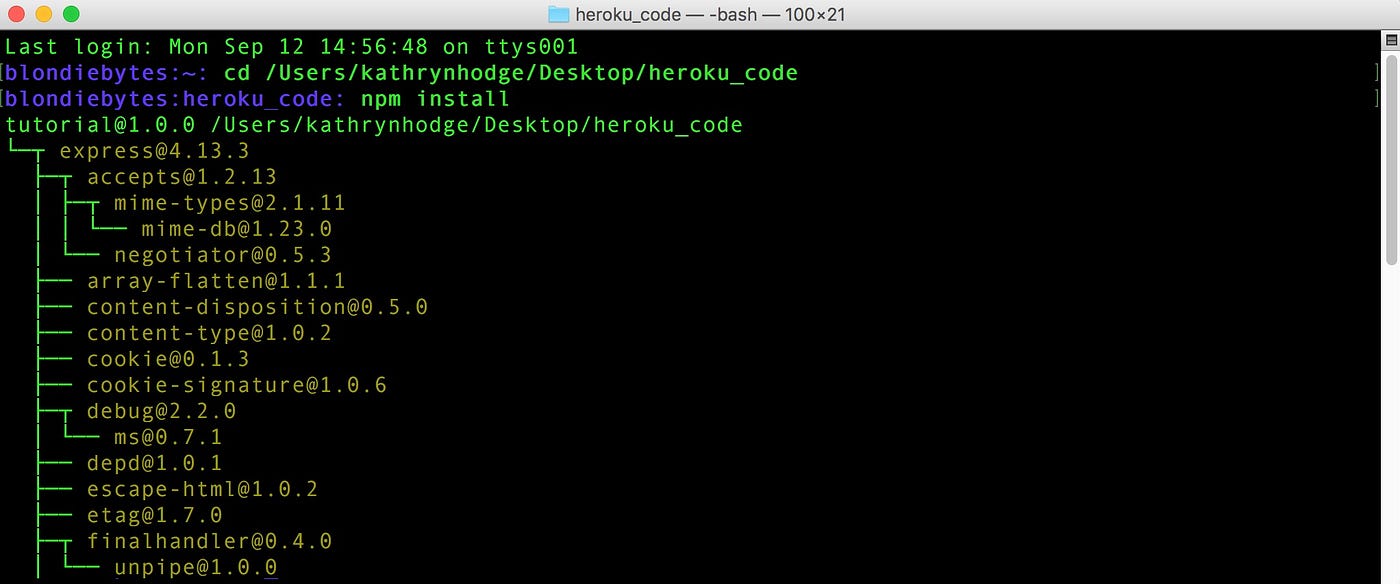
Going to the control line, we'll cd into our electric current directory (learn basic command line / terminal here on my channel) and install our dependencies. We will be using npm, which is a part of the Node.js platform, and so if you don't have npm, you can download it here with node. Once in your directory with the bundle.json file, write npm install. This will install all of our dependencies or in this example, Express.

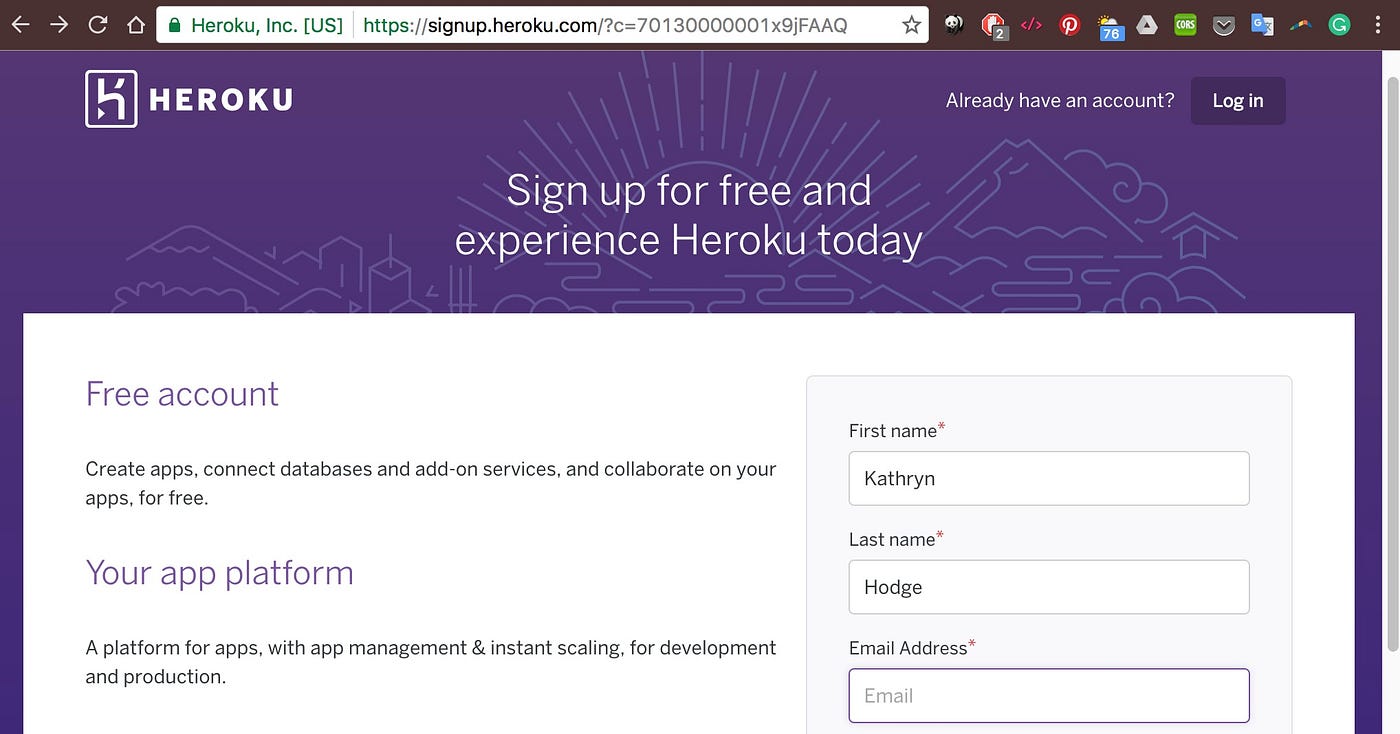
With our local lawmaking set up, we'll get to the net and create a Herkou account. To exercise this, we'll go to https://signup.heroku.com/login and enter our information.

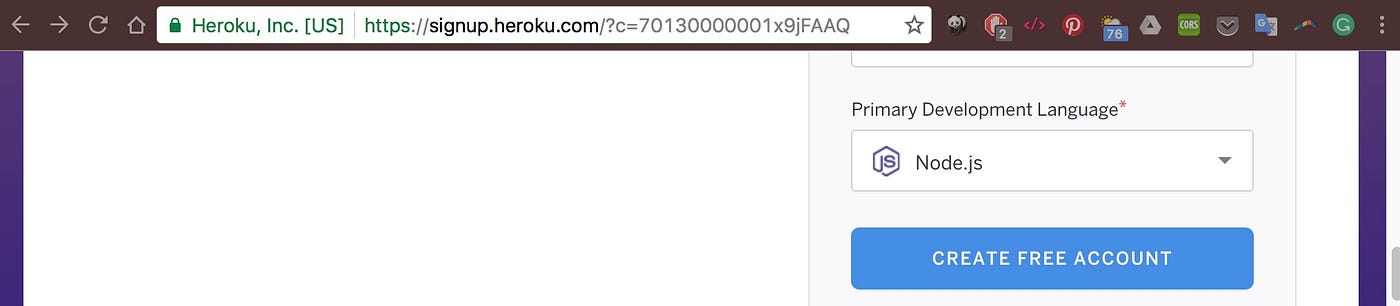
For principal development language, we'll choose Node.js and then, nosotros'll click submit.

Now, nosotros need to confirm our email…

And once it is confirmed, set the password and and so continue with the business relationship.

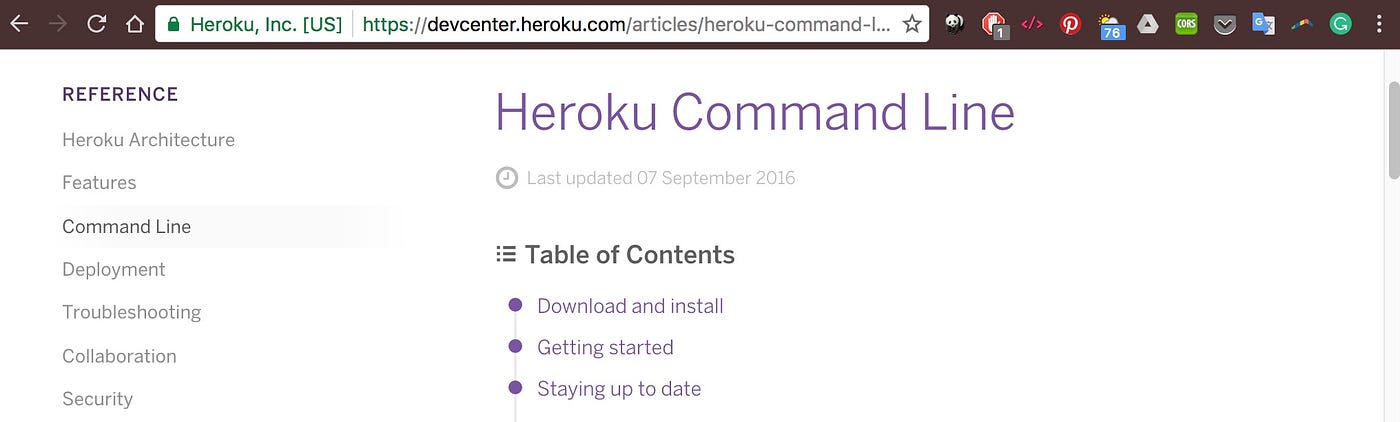
Our Heroku business relationship is fix! Nosotros just need to bring Heroku to our command line so nosotros tin push it up to the deject. To practice this, we'll download the Heroku Command Line Tools at https://devcenter.heroku.com/articles/heroku-command-line.

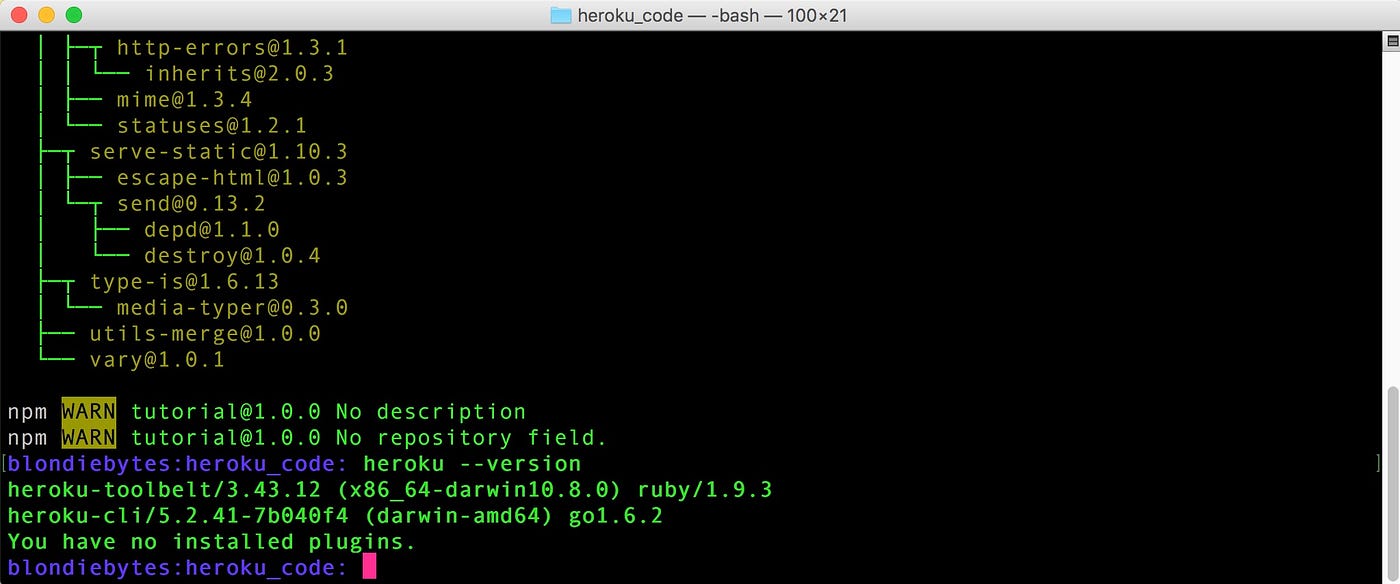
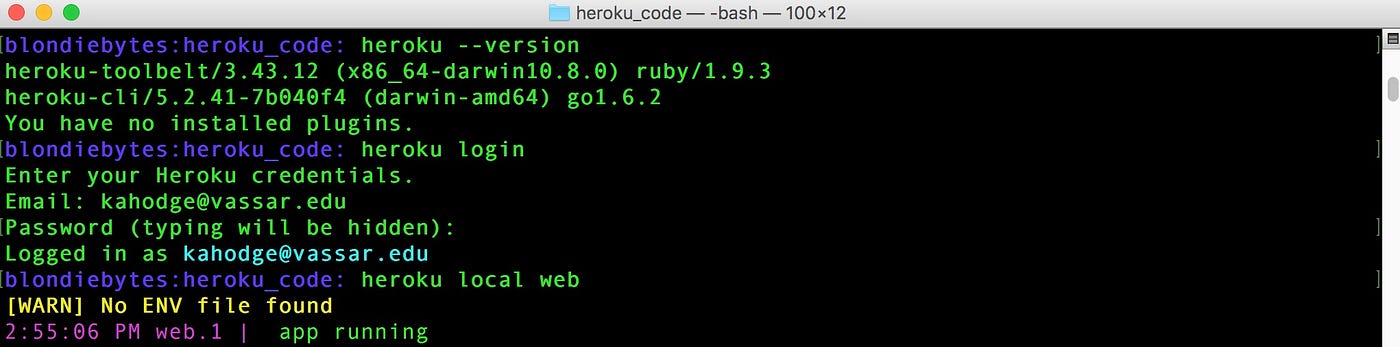
With the tools downloaded, double check to see if you have information technology by writing heroku — version

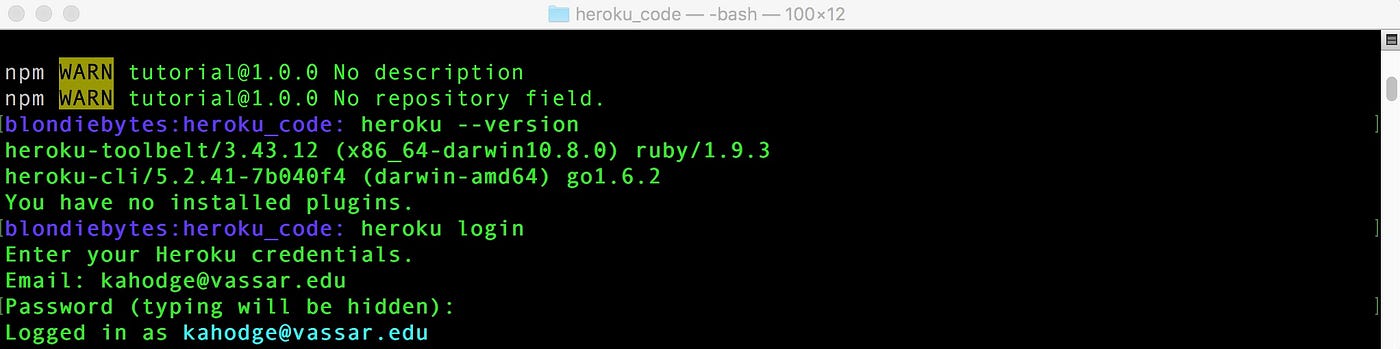
Next, from the command line, nosotros will login with the command heroku login. After entering your data, you should come across something similar to this…

We can see if this awarding works if write go heroku local web in the control line…

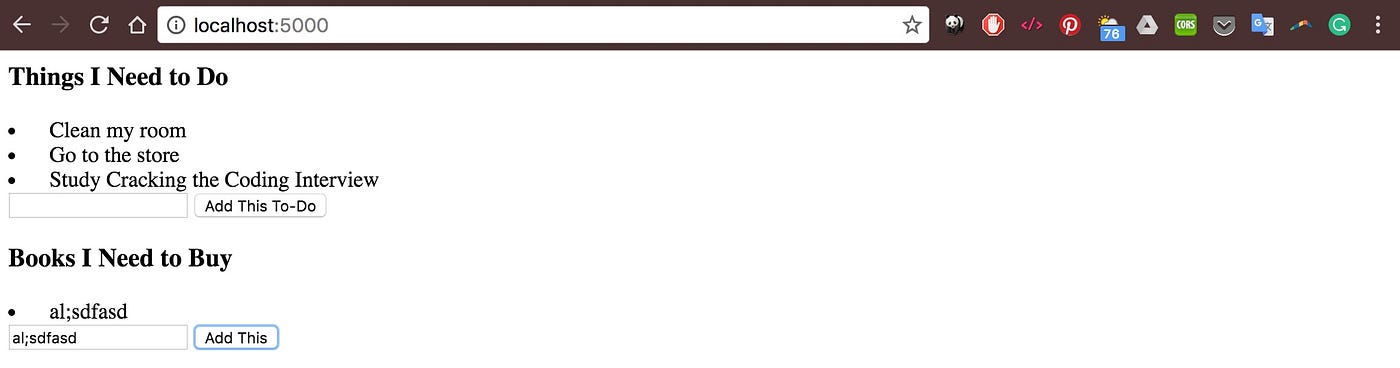
… and so become to http://localhost:5000.

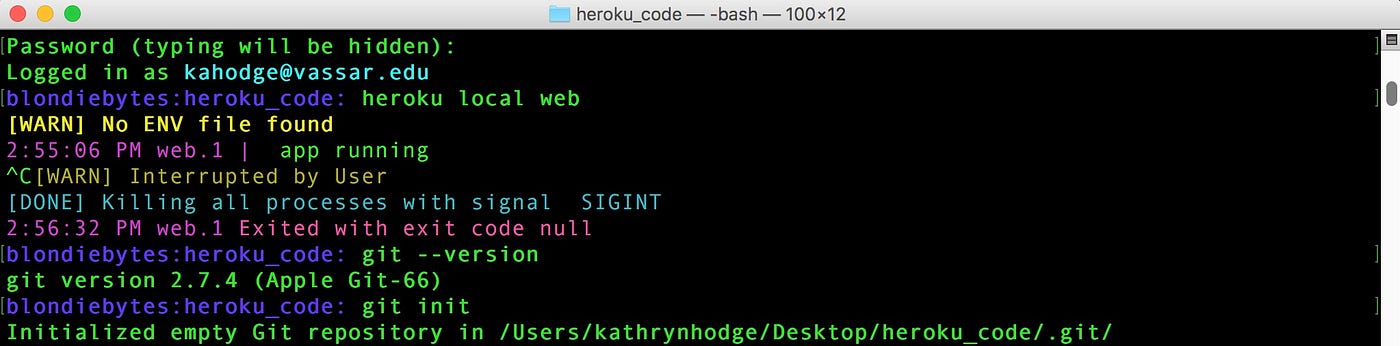
In that location's our awarding! Now, this is only running locally on my computer — meaning if you become to localhost:5000, you will not see what I see. We'll go ahead and stop our localhost with command (or control) C and get this code to the cloud where everyone tin see information technology. To do this, we will deploy with Git. If y'all don't accept git, you tin can click here, download it, and come up back to continue. You can cheque if you have git with git — version (similar to how we checked with heroku). Once you lot take git, you can intialize this directory equally a GitHub repository with the command git init. To learn more about how git works, bank check out these tutorials.

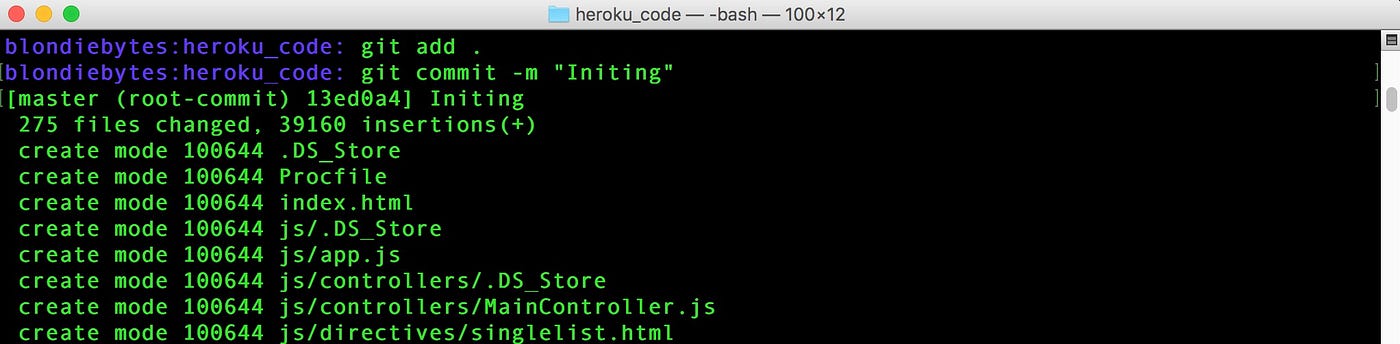
Adjacent, we'll add all our changes to the staging area with git add . and and so commit them with git commit -m "Initing".

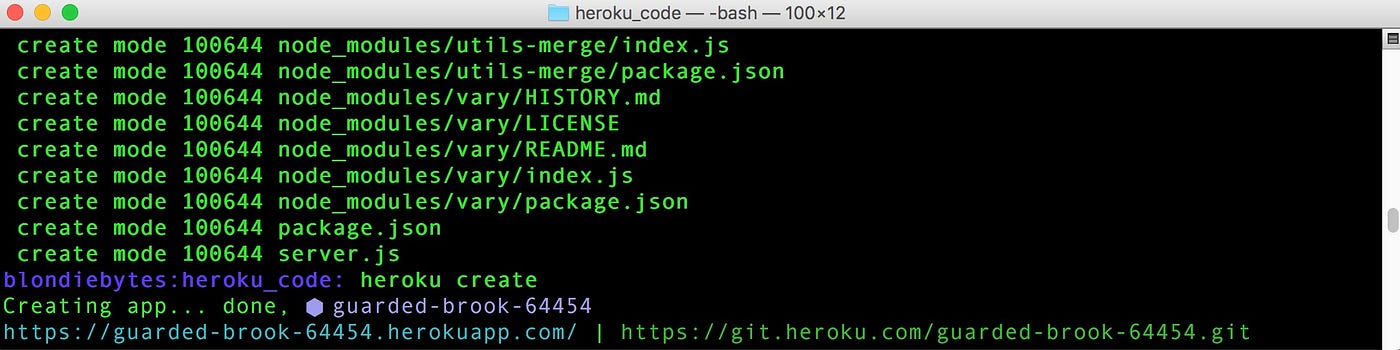
Now, we are ready to push to the deject (Heroku), which volition host our code! Offset, we'll make this a Heroku awarding with the command heroku create.

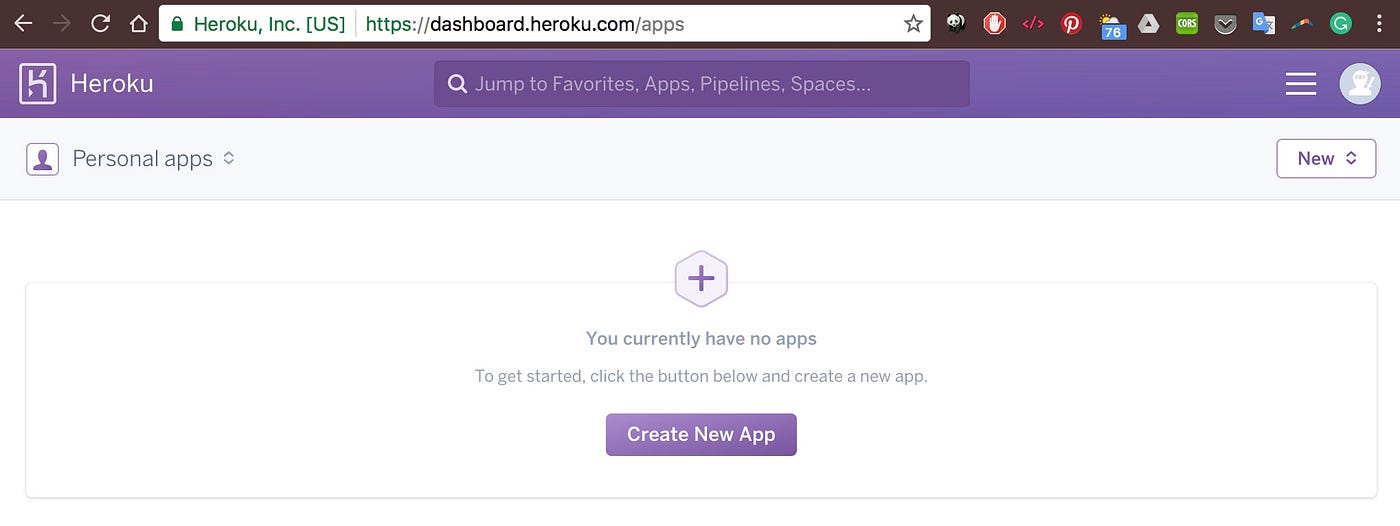
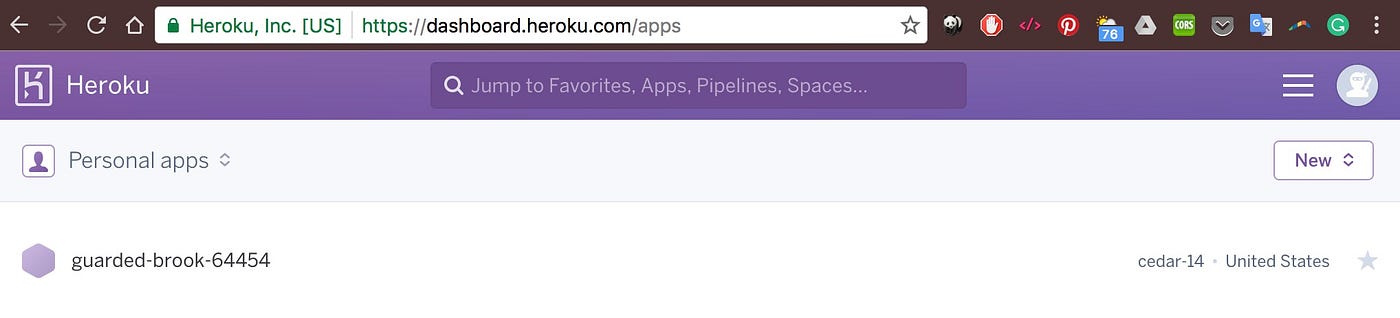
This creates our application and names information technology guarded-beck-64454. If you are doing this tutorial forth with me, yours volition be named something else and that's okay! If nosotros become back to our Heroku dashboard, we'll actually meet our app created on the site — however, it doesn't accept our code all the same!

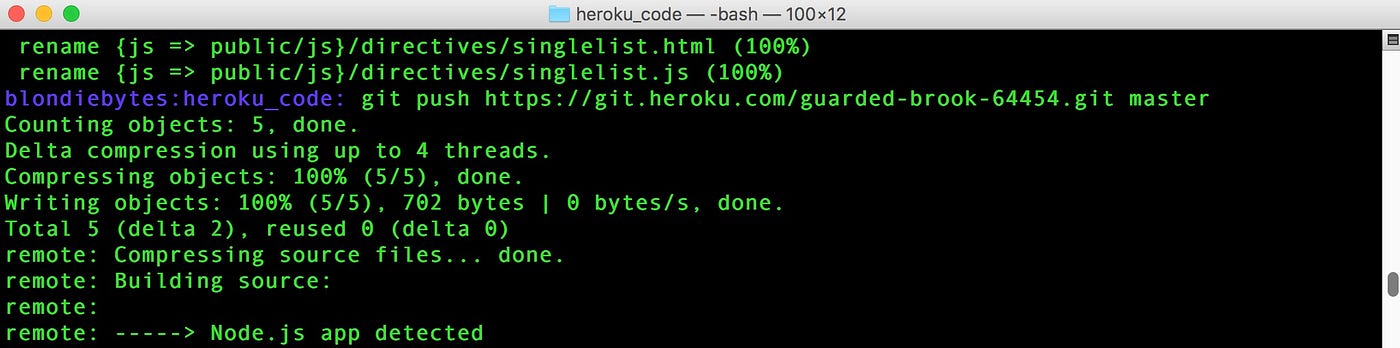
To get our code up on Heroku, we'll write git button https://git.heroku.com/guarded-beck-64454.git master. If you are creating your ain Heroku app, instead of guarded-brook-64454, you should put your ain app'due south name.

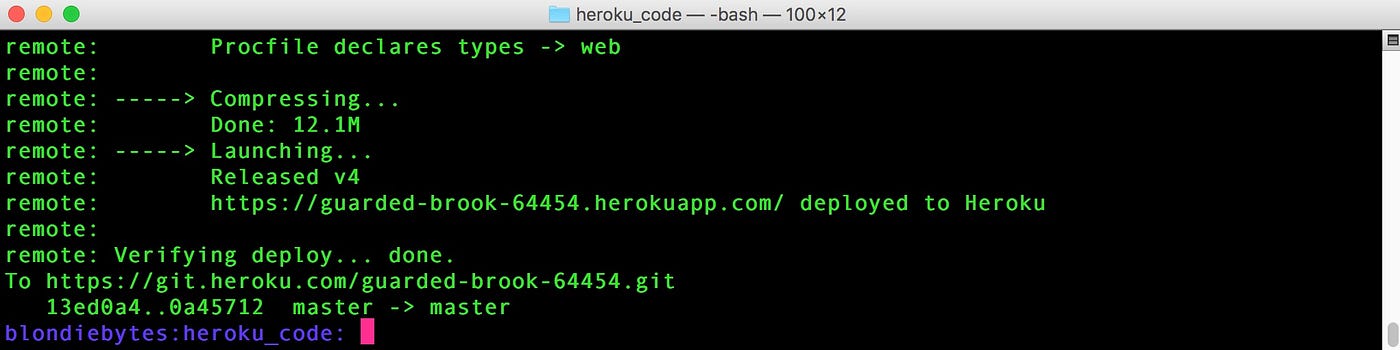
Information technology may take a minute for this command to run and and so become get a coffee or something. Once information technology'south washed you lot should see something like…

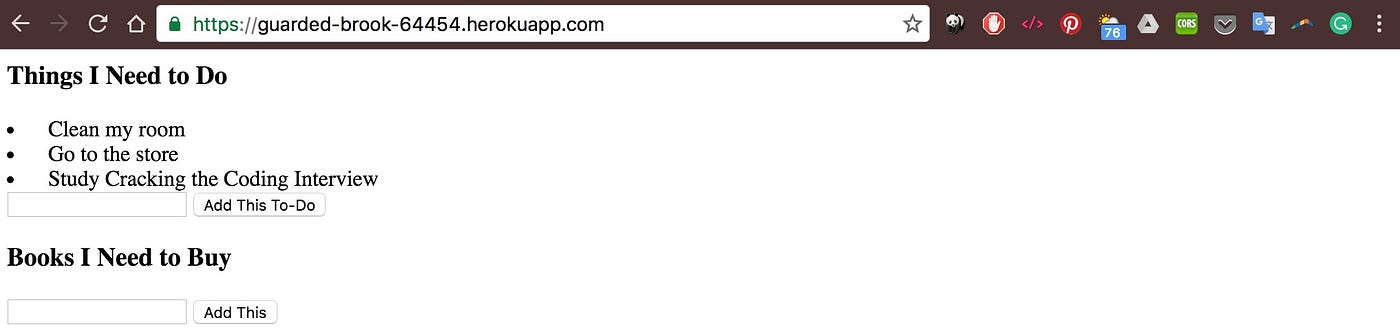
Observe, it says https://guarded-beck-64454.herokuapp.com/ deployed to Heroku. This means if we go to https://guarded-brook-64454.herokuapp.com/, nosotros should see the upshot of our code — aka our website. Going to this URL…

And we see exactly what we were expecting! If y'all go to this URL right now, you'll also see this lawmaking (as I won't be changing information technology). If nosotros changed our code, added and committed the changes, and pushed the altered code up to this Heroku application, nosotros would run across something different (our altered app). That's it for this tutorial! Check back next Friday for another postal service.
Things to Remember:
<!-- Bundle.json -->
- This file holds the metadata for our awarding.
- All metadata is held within a JSON object.
- This likewise holds the dependencies that npm install will download. <!-- Dorsum-Terminate Files -->
- package.json
- Procfile
- server.js
Plus a Fiddling Extra:
<!-- More on Heroku Command Line-->
https://devcenter.heroku.com/articles/heroku-command-line <!-- What are Node.js, Express, and Procfile? -->
Node.js - a platform that allows us to write our back-finish in JavaScript
Express.js - a Node.js framework that makes writing our back-end easier
Procfile - allows united states to declare what commands should be run by Herkou - here nosotros are running a web application with Node.js that starts with the server.js file.
Code from this blog mail
Source: https://medium.com/@blondiebytes/heroku-hosting-put-your-website-on-the-cloud-cdc8729a7e09
Posted by: smithhakis1990.blogspot.com


0 Response to "How To Upload Website Heroku"
Post a Comment