How To Add A Drop Shadow Photoshop
Realistic shadows around objects make photographs expect professional person and believable. Withal, you may not have the power to create photographs in the right settings, or with the correct lighting to achieve the shadows you lot need.
Receive free ecommerce & product photography tips
With patience and finesse, you can add together natural-looking shadows to your product photos in Photoshop. The process takes fourth dimension, skill and an understanding of how shadows piece of work.
What we'll cover:
- How do you create a shadow in Photoshop?
- Tutorial: How to create a realistic shadow in Photoshop
- Shadow variations
- When to use shadows in ecommerce
- The difference betwixt a drop shadow and a bandage shadow
How do you create a shadow in Photoshop?
Objects have ii types of shadows: cast shadows and form shadows. What is a bandage shadow?, you might be wondering. Cast shadows are shadows effectually an object that appear on the flooring or on other objects around the object. Form shadows are shadows that appear within the object itself.
Both types of shadows are adamant past the direction, distance and number of light sources. You tin can use the form shadows on your object to requite y'all clues every bit to how a realistic cast shadow will appear.
Before you brainstorm to depict or create your shadow in Photoshop, it's important to empathise how shadows work. Cast shadows become lighter and blurrier equally they get further from the object.
In this tutorial, yous'll larn how to create a realistic shadow in Photoshop using a combination of the Drop Shadow Layer Style, transform tools, the gradient tool, blurs, layer masks and blastoff channels.
Tutorial: How to create a realistic shadow in Photoshop
- Isolate your object from the background
- Create a new background backside your isolated object
- Determine your cast shadow colour
- Create a drib shadow
- Create a layer from your drop shadow
- Distort the driblet shadow
- Create an alpha channel
- Create a gradient within your alpha channel
- Blur selection
- Create a layer mask
- Consider light source and clean up shadows
Stride 1: Isolate your object from the background
Open the photo you wish to modify. Once you're in the new file, open your Layers palette by going to Window > Layers. Cut out the object in your photo and place it on a new layer. Give your new layer a name that indicates the groundwork has been removed (such as "isolated") to avoid defoliation with other layers every bit you create your shadows.
You lot can refer to our tutorial on how to use Magic Wand to isolate an object from its groundwork.

Click on the heart icon next to your background layer to brand the background invisible. This way, you lot'll only be able to see your object against a transparent background.

Footstep 2: Create a new background behind your isolated object
In your Layers palette, select your subconscious background layer. Become to Layer > New Layer, or type SHIFT+Command+Due north (SHIFT+COMMAND+N on a Mac) to create a new layer. This layer will serve every bit your new groundwork.
Fill the new layer with a color by going to Edit > Fill. By choosing Colour from the dropdown menu, you have the pick to choose a custom color.


In the example above, the groundwork was created past overlapping several gradients on superlative of the fill color.
Step 3: Determine your cast shadow colour
Shadows have color, and you can look at form shadows on your object to determine what the colour of your bandage shadow should exist.
Detect a form shadow within your object, and use your Eyedropper Tool to select that shadow.
The selected color will appear equally your foreground colour at the bottom of your Tools palette. Double click on the new foreground colour to bring upward the Colour Picker adjustment dialog box.

Accommodate your selected color to exist a bit darker and less saturated by moving the selection downwardly and to the left of the color field. Click OK.
Step 4: Create a drop shadow
With your isolated object layer selected, click on the fx push at the lesser of your layers palette and select Driblet Shadow.

The Drib Shadow dialog box will pop upwardly. Create a drop shadow by setting your shadow color to your foreground color. The opacity, distance, spread and size levels are not that of import correct at present as you'll exist adjusting all that later, simply you can apply the values in the screenshot below equally a starting signal.
In one case you're satisfied with your Drop Shadow settings, click OK.

Pace five: Create a layer from your drop shadow
Get to Layer > Layer Manner > Create Layer to separate your drib shadow from its layer. This will let yous to alter the shadow contained of the object. A warning dialog box might popular up when yous go to create the layer; if so, just click OK.

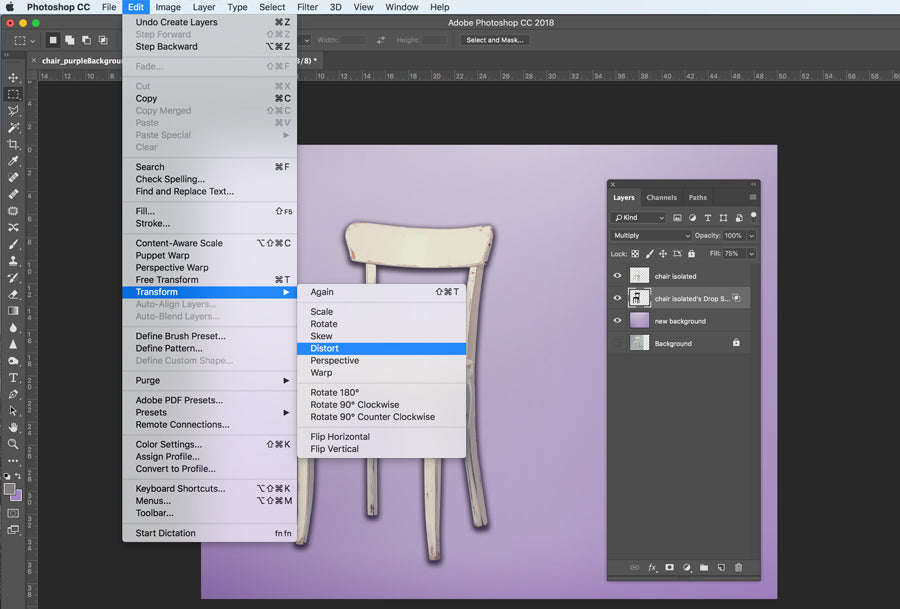
Step 6: Distort the drib shadow
In your Layers palette, select the newly created drop shadow layer.
Get to Edit > Transform > Distort to pull your drop shadow down to the floor.

Creative knowledge comes in handy here; consider where the form shadows are on your object to determine which direction the cast shadow should fall naturally, and think about the vanishing signal of your image to determine only how far y'all should misconstrue the shadow.

If necessary, you can select sure sections of the shadow and transform them independently to ensure the shadow connects to all parts of the object that impact the flooring.
Salvage time and let us bring your products to life with shadows, starting at just $0.25/epitome.
To do so, gear up the Blending Style of your shadow layer to Normal and the fill to 100%.

Draw a selection around the area of your shadow you need to modify using the Rectangular Marquee Tool, and then become to Edit > Transform > Misconstrue to edit that portion of the shadow.

Once you're satisfied with your changes, use the transformation and utilise your Paintbrush and Eraser tools to "fix" whatever edges of your shadows. And so alter the Layer Alloy Mode of your driblet shadow layer dorsum to Multiply, and reduce the Fill for that layer back to 75%.
Step vii: Create an alpha aqueduct
This shadow is starting to wait realistic, but remember that in real life, shadows go blurrier and lighter the further they recede from the object. Using an blastoff channel is an easy way to command the areas of the shadow that need to mistiness and lighten.
To create an alpha channel, become to Window > Channels to open your Channels Palette. Click on the Palette menu to select New Channel.

A New Aqueduct dialog box will popular upwardly. You tin keep the name as its default, Blastoff i. Nether Color Indicates, make sure the Selected Area radio button is called.

Step viii: Create a gradient within your alpha channel
In your Channels palette, select your new Blastoff 1 aqueduct just equally you would select a layer. Make certain the visibility (eye icon to the left of the channel name) is toggled on for all channels.
Select the Gradient Tool from the Tools palette. At the bottom of the Tools palette, brand certain the foreground is ready to black and the background is ready to white.
In the Options palette at the top of your awarding window, make sure the slope is set to blackness-to-white, and the gradient blazon is linear.
Once your gradient settings are correct, fix your cursor at the furthest point of your shadow (or beyond) and describe the gradient toward the part of the shadow that is closest to the object.

The option will be visible as a red gradient overlaying your prototype.

Step 9: Blur selection
In one case y'all have created your gradient in your alpha aqueduct, yous'll see a red slope on summit of your image, indicating how the mask within the channel interacts with your image. You lot tin can toggle the eye icon next to Alpha i to make the ruby gradient invisible so it is not distracting.
Click on the summit channel in your Channels palette (either RGB or CMYK, depending on your image's color mode) to select your color channels and deselect your alpha channel.
Go to your Layers palette to brand sure yous even so accept your drib shadow layer selected.
Get to Filter > Mistiness > Lens Mistiness. A dialog box will show up giving yous meaning controls over your mistiness.
Make sure the box adjacent to Preview is checked. Nether Depth Map, select Blastoff 1 from the Source drop-downward carte.
Keep the Mistiness Focal Distance at 0, and check the box adjacent to Invert.
Slide the Radius to a high number (in this instance, it is set up to 67). Leave all other values at their defaults. Click OK.

Pace x: Create a layer mask
Go to Select > Load Selection. Choose Alpha 1 from the Channel drop-down options, and make sure the radio button side by side to New Selection is checked.

Click OK.
You will now see a selection approximating the darkest areas of the slope you created in your alpha channel.
Select inverse by going to Select > Select Inverse, or past typing SHIFT+CONTROL+I (SHIFT+Command+I on a Mac).
In your Layers palette, click on the Layer Mask icon at the bottom of the palette.
When the mask is applied, the shadow will appear to "fade" every bit information technology recedes into the distance. Detect that the thumbnail for the layer mask matches the thumbnail side by side to Alpha 1.


Step xi: Consider light source and clean up shadows
Finally, make sure there are no portions of your shadow that are actualization on the wrong side of your object. So, in the example in this tutorial, there should exist no instances of the shadow that announced in forepart of the object since the calorie-free source pushes the cast shadow behind the object. Using the Eraser Tool, carefully remove shadows that don't belong.
Likewise, notation that the shadows of the front legs in the chair image should hit the back legs of the chair. The easiest way to recreate these shadows is to create a new layer above your object, and and so, using your shadow color, use the Brush tool to paint in the shadows bandage on top of your object. Set the Layer Alloy Mode to Multiply and conform the opacity until information technology matches the surrounding shadows.
Using shadow variations
If you're placing your object into another photograph, you may need to create boosted cast shadows in lodge to match the other shadows in the new background. In one case you accept finalized your first cast shadow, you can add additional shadows in different directions by repeating the steps above to simulate additional light sources.

Yous can also easily adjust your shadow so that it appears on a wall behind your object.
After distorting your drop shadow (Step vi), select the area of the shadow that falls onto the wall with the Rectangular Marquee Tool and go to Edit > Transform > Misconstrue to pull the shadow upwards the wall.

When you create your blastoff channel, suit your colors then that the foreground color is a dark greyness (instead of black), and start the gradient at the base of operations of the wall so that your mistiness and fade are compatible against the surface of the wall.


When to use a drop shadow in ecommerce
Placing products in dissimilar settings can help shoppers connect with the product on an emotional level. However, if you're using Photoshop to merge the product into that setting, you'll need to give that product a realistic drib shadow in guild for the photo to look believable.
Even if you're but displaying a product against a white background, adding a realistic shadow helps your product popular against the background and creates a more realistic, professional-looking photo.
Article of furniture in particular lends itself to the drop shadow technique, adding dimension and depth to your product photos without the technical lighting aspects during the shoot.
Here's an example from The Mood Store, where you tin run across driblet shadows added to several images:

You'll besides see this frequently in style, wearing apparel and accessories. Kubashi, for case, adds a drop shadow to product photos of baseball hats to add dimension to an otherwise flat image.

The deviation between a driblet shadow and a cast shadow
Creating a realistic shadow is a much more complicated and rewarding process than just applying a driblet shadow to an object. Drop shadows past themselves are roughly the same size and dimension every bit the object. Rarely in real life would you run into a shadow that looks just like an unmodified drop shadow. Adjusting your shadow into a three-dimensional cast shadow using the method described higher up is essential to making your shadow look realistic.
Let us bring your products to life with natural shadows, starting at just $0.25/image.
Source: https://pathedits.com/blogs/tips/photoshop-tutorial-how-create-realistic-drop-shadow
Posted by: smithhakis1990.blogspot.com


0 Response to "How To Add A Drop Shadow Photoshop"
Post a Comment